Re-designing Data Management and adding LinkedIn data to Listen
Streamlining process of adding data source's to Brandwatch's light listening tool, Listen
About
As the product designer for Listen, Brandwatch's social listening tool, I partnered with my squad to enhance how brands monitor online conversations and gain real-time customer insights. This project had two key goals: integrate LinkedIn as a data source, complementing existing integrations like Facebook and Instagram, and redesign Listen's data management area for greater efficiency.
I collaborated closely with Hootsuite's product designer, as Listen is embedded within their platform, making them a critical stakeholder. Over six months, we streamlined workflows and improved the overall experience of managing data sources while expanding Listen's capabilities.
Timeline
May 2022 - Sept 2022
Team
PM, engineers x5, UX Researcher
Tools
Figma, Miro, Productboard, Jira
Key Activities
Discovery workshops, prototyping, hi-fi designs, developer handover
Outdated tracking methods and confusing token flows make adding data sources inefficient and frustrating for Listen users
We began by diving into existing problems and aligning them with backend updates to API endpoints
Given the project’s scale and the number of stakeholders involved, we carefully prioritized features and determined the order for implementation.
We divided the project into two parts: redesigning the data management area and adding LinkedIn data. While the engineers initiated their technical exploration, I collaborated with Hootsuite's product designer to gain a deeper understanding of the problem space.
Lacking user research resources for this project, I had to lean more on user feedback we already had on Productboard. I reviewed API documentation and frequently consulted with the engineers to understand the mechanics of adding a LinkedIn page and identify any constraints. This approach ensured we remained aligned throughout the process and minimized any surprises.
Why are we doing this?
Increased data quality, BCR has updated their API channels
Increased “All in one” experience so client doesn’t need to flip between different areas and can see all their pages in one place
What is the problem?
Customers can’t see LinkedIn data in Listen, meaning they have an incomplete picture of conversations on their owned channels
Data Management has always been problematic, users have become increasingly frustrated with how complicated it was to set up data sources
Requirements & Constraints
Re-vamp ‘Settings’ area of Listen to remove ‘Tokens’ section
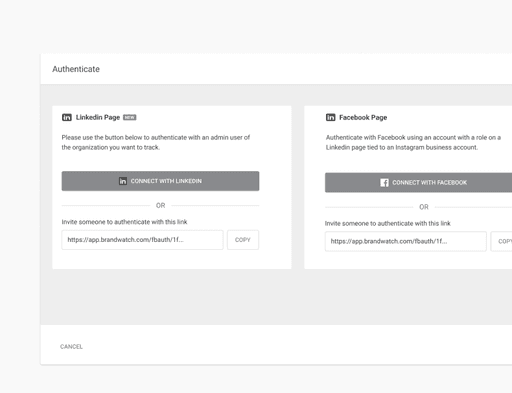
Allow users to authenticate with their LinkedIn credentials while creating targeted data sources
LinkedIn should be counted toward data source limits same as all other data sources.
Compliance issues. Linkedin doesn’t allow their data to be stored for more than 48h
I anticipated a lot of small details that would need special attention, an in depth-analysis of our user flows positioned me to predict potential roadblocks
This in-depth analysis ultimately deepened my understanding of the project. I examined the existing user flows for Facebook and Instagram, identifying key problem areas.
I regularly met with my team to evaluate the feasibility of Hootsuite's suggested changes. The redesign process involved mapping out existing user flows, pinpointing key problem areas, and exploring strategies to create a more intuitive user experience.
The engineers appreciated the early wireframes, and I continued to refine them based on feedback at every stage. Some iterations didn't resonate with the team and I still had to balanced Hootsuite’s needs as key stakeholders. The most challenging aspect of this stage was the absence of a design system for Listen.
Some of our design patterns didn’t align with Hootsuite's, so I initiated weekly sessions with their designer to gather suggestions and propose alternatives. When we couldn't reach an agreement, we turned to our Product Manager for final decisions.

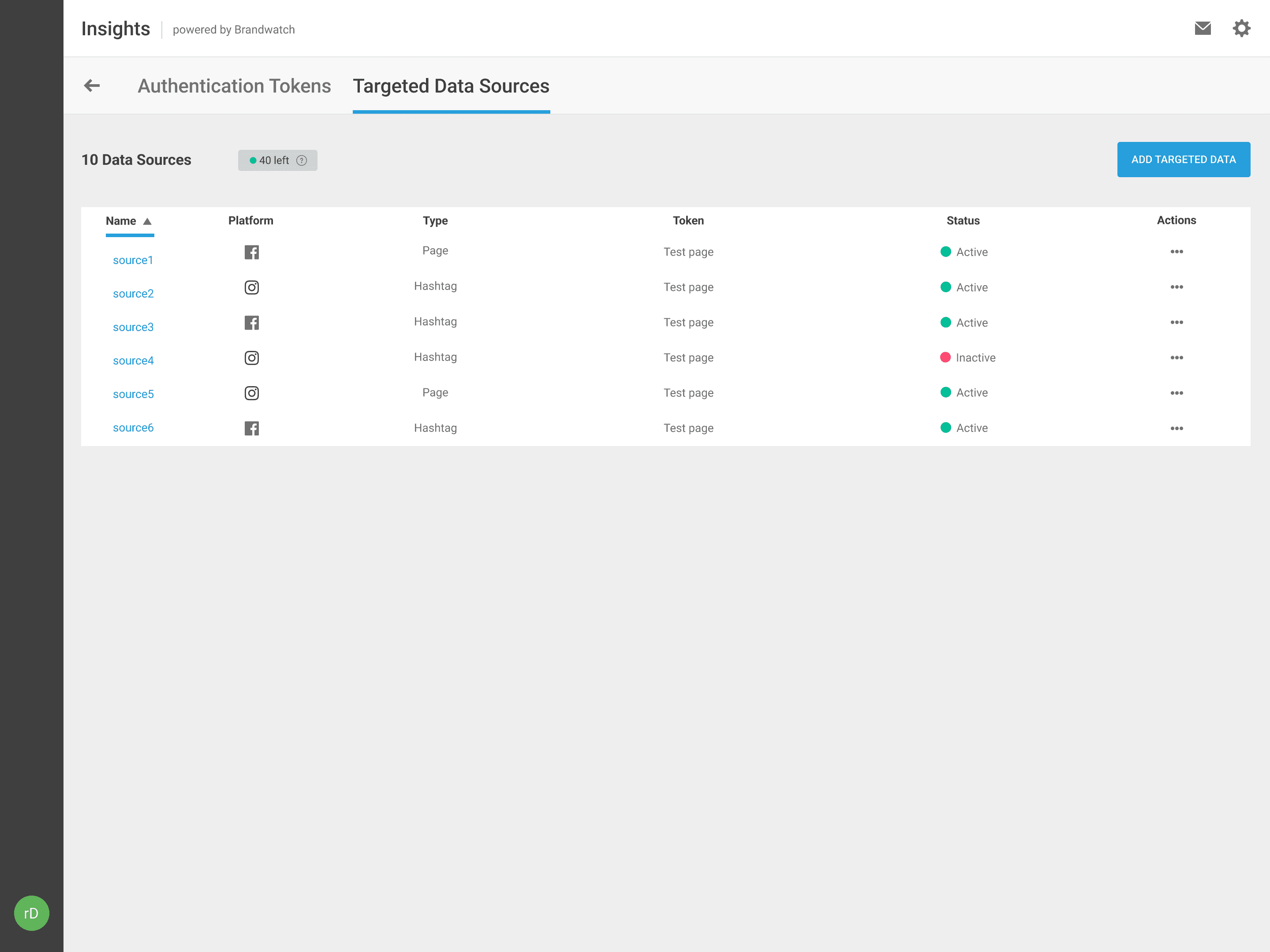
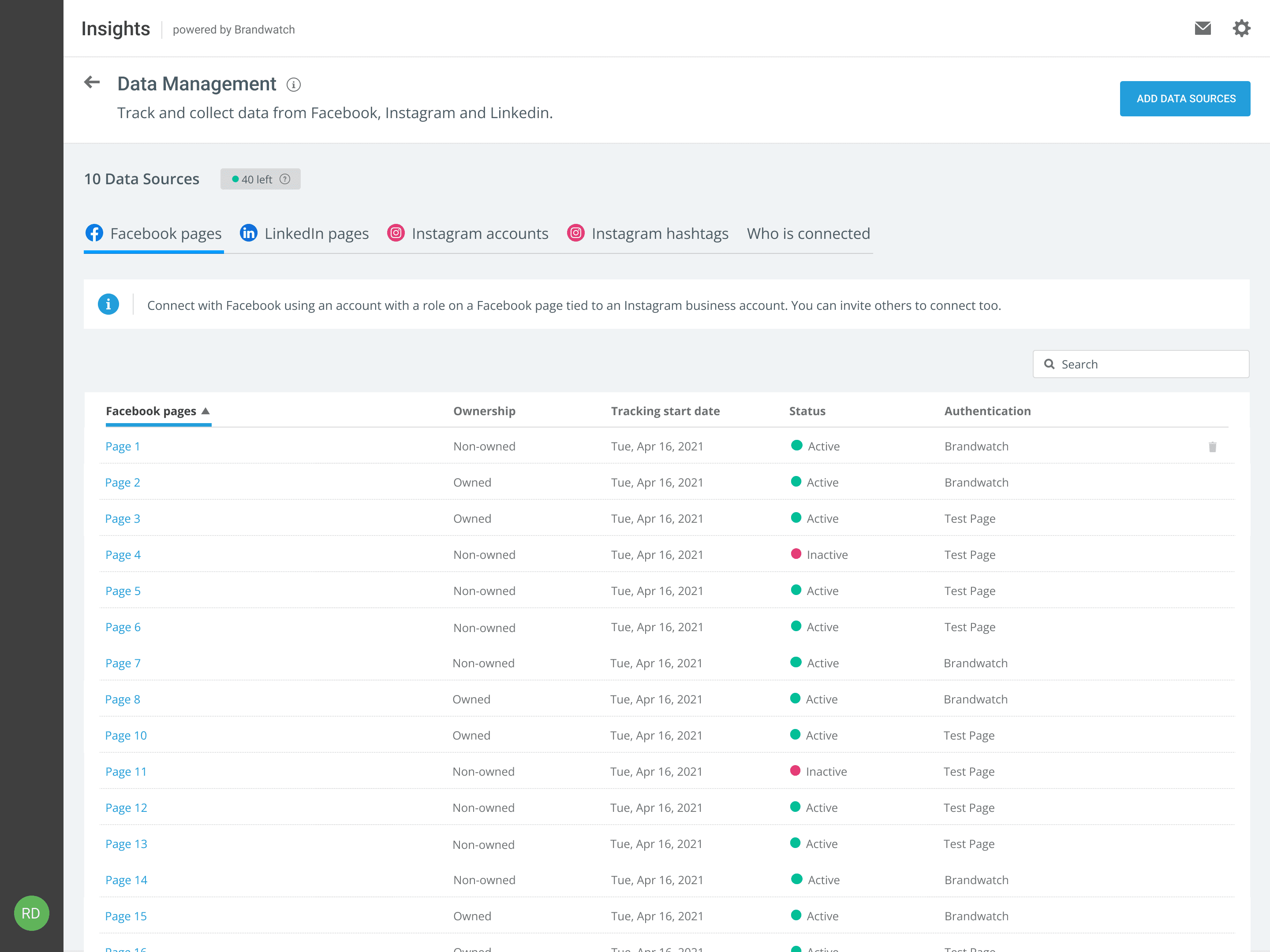
The final designs
This project came with its share of challenges: limited resources for UX research, a heavy reliance on technical elements affecting design, and a fair number of unexpected turns. The final outcome featured a complete redesign of data management, streamlining authentication flows across data sources and integrating LinkedIn as well.
Although technical constraints added complexity to navigation, the whole team contributed to a solution that balanced user needs and functionality.
Key Takeaways
This project was a major learning experience.
It was a complext challenge, balancing technical constraints with managing stakeholder needs and expectations. It required adapting to a lot of moving parts, deepening my skills in both problem-solving and collaboration. It pushed me to adapt to shifting dynamics. I stepped outside my comfort zone, taking initiative to keep things moving forward.
Diving into technical constraints I wasn’t familiar with, I invested time to understand key details and ask engineers plenty of questions. They were incredibly supportive, and this collaboration helped us build a solid, trusting team dynamic that greatly benefited the project.
I’d love the chance to revisit this project in the future for some in-depth user testing. I feel there are a few areas I could refine further, but as with any project, there’s always something to improve on.
More work
Re-designing data management
Design Systems for Sage.com